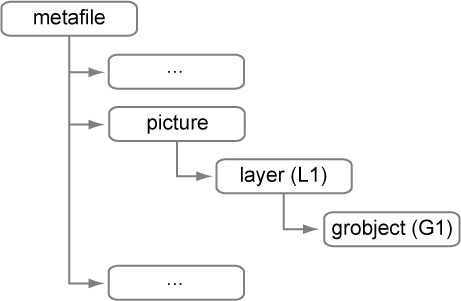
Figure 7. Original tree structure

Up to cover page | Back to WebCGM XCF | On to Profile
This section and its subsections are normative, unless otherwise indicated.
This subsection is informative (non-normative).
This chapter defines a set of objects and interfaces for accessing and manipulating WebCGM documents. The functionality specified in this section enables script writers to manipulate WebCGM documents and access information found in standard WebCGM XML companion files. The WebCGM DOM API focuses its methods on: tree traversal, style changes, and providing access to metadata.
This subsection is informative (non-normative).
Although inspired by the XML DOM specifications, the WebCGM DOM remains oriented towards WebCGM specific functionality. Since WebCGM uses a tree structure to group graphical primitives, it was therefore appropriate, to use a set of interfaces similar to the XML DOM Node, Element and Document interfaces. However, since WebCGM is expressed in a non-XML syntax, several changes had to be made to commonly known interfaces and methods in order to improve the user experience of WebCGM script writers.
The WebCGM DOM could almost be perceived as a 'readonly' DOM. Some interface methods allow users to change the visual appearance of Application Structures, but unlike the XML DOM specification, it does not allow for removal or insertion of WebCGMNodes into the object model. This constitute a significant difference between the specifications.
While WebCGM 1.0 offered interactivity support via hyperlinking and highlighting, the WebCGM 2.0 DOM took it to the next level. WebCGM 2.1 further enhances the DOM. The WebCGM DOM borrows concepts from the DOM3 Events specification, and introduces the concept of EventListeners and mouse Events in order to meet the requirements of WebCGM users.
The WebCGM DOM is designed to provide access to XML metadata found in XML Companion Files. Practice has shown that some CGM illustrations are easier to maintain if some of the non graphical information remains outside the illustration. An example of such information could be; language sensitive screentips. The WebCGM DOM can then be used to 'apply' the information from the XML companion file to the WebCGM document (see Example 5.3) . For more information on XML companion file syntax, please refer to Chapter 4, WebCGM XML Companion File.
Another benefit of the XML Companion File is to carry application specific data (or metadata) concerning a WebCGM illustration (see Example 4.2). This information is expressed using namespace attributes and elements in the XML Companion File. The WebCGM DOM provides a method for loading the XML metadata into the user agent's object model. Using the WebCGM DOM, a user can gain access to the metadata. Here is a detailed example to better illustrate the concept.
Example 5.1a: This WebCGM document (expressed in clearText encoding) will be updated by an XML companion file.
BEGMF 'example.cgm';
...
BEGPIC 'Picture 1';
...
BEGAPS 'L1' 'layer' STLIST;
APSATTR 'layername' "14 1 'Standard layer'";
BEGAPSBODY;
BEGAPS 'G1' 'grobject' STLIST;
BEGAPSBODY;
LINE 210,265 210,200 300,200;
LINE 300,200 300,265 210,265;
ENDAPS;
ENDAPS;
...
ENDPIC;
...
ENDMF;
|
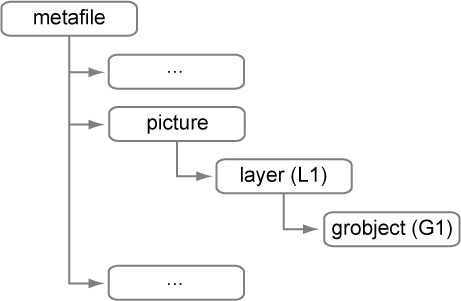
The in-memory tree representation of this illustration should be similar to the illustration found below. The metafile contains a picture, the picture contains a child node Application Structure of type layer, and the layer contains a child node Application Structure of type grobject, as illustrated in Figure 7.
 |
Example 5.1b: XML companion file to be 'applied' on example.cgm of example 5.1a.
<webcgm id="example" xmlns:wiring="http://www.example.org">
<grobject apsid="G1" screentip="A new screentip">
<wiring:data wire-bundle="E132-NAV"/>
</grobject>
</webcgm>
|
The WebCGM DOM provides methods for 'applying' an XML Companion File, like the one shown in example 5.1b, to a picture in a WebCGM document. A conforming user agent is expected to load and parse the XML Companion File and possibly 'apply' updates from the XML Companion File to the user agent's object model. A user may want to apply a companion file for the following reasons:
i) To replace standard Application Structure Attribute values present in the WebCGM instance with new values from the XML Companion File.
ii) To supply standard Application Structure Attribute values to Application Structures which do not contain attribute values with values from the XML companion file.
iii) To transiently modify the Style Properties (stoke-color, text-size, etc) with which an object (APS or picture) is displayed.
iv) To add XML metadata to the user agent's object model to be retrieved at a later stage using WebCGM DOM APIs.
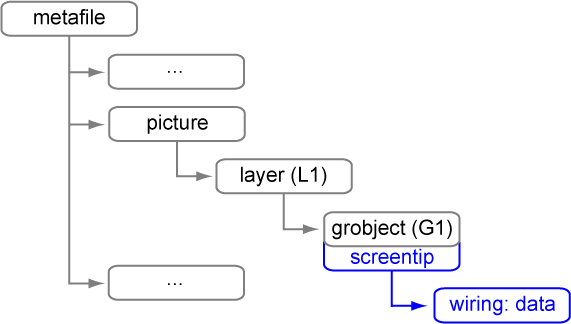
Once the user agent has loaded the XML Companion File into its memory model, the tree should resemble this:
 |
The overall set of rules that a user agent must follow when applying an
XML Companion File is as follows:
More specific rules for processing namespace attributes are:
More specific rules for processing child elements are:
This section describes how APS Attributes are inherited in a WebCGM structure tree. It also describes how Style Properties (except geometric transform) are inherited, which is similar but differs in a few key details. The inheritance models are based closely on the inheritance model of CSS 2.0. Some details have been adapted to the particulars of the WebCGM format. This chapter is the normative reference for inheritance of APS Attributes and of Style Properties in WebCGM.
WebCGM user agents are required to support the inheritance model defined in this section for eligible Style Properties. Eligible style properties do not include the geometric tranform Style Property. Once a user agent has loaded a document and constructed a document tree, it must assign, for every Application Structure in the tree, a value to every Style Property.
Very similar to the CSS model, the final value of a Style Properties is the result of a four-step calculation: the value is determined through specification (the "Specified Value"), then resolved into a value that may be used for inheritance (the "Computed Value"), then converted into an absolute value if necessary (the "Used Value"), and finally transformed according to the limitations of the local environment (the "Actual Value").
User agents must first assign a Specified Value to each Style Property based on the following mechanisms (in order of precedence):
Note: In the context of WebCGM inheritance, the root of the document tree is the Picture node.
Specified Values are resolved to Computed Values after the document tree is created.
The Computed Value exists even when the property doesn't apply, as defined by the 'Applies To' line.
In the CSS2 model from which the WebCGM model is derived, Computed Values can be relative to each other; for example a width could be set as a percentage, which is dependent on the containing block's width. The Used Value is the result of taking the Computed Value and resolving these dependencies into a final absolute value used for the actual display. In this version of WebCGM, there are no examples where Used Value differs from the Computed Value. This may change in a future version of the specification.
A Used Value is in principle the value used for rendering, but a user agent may not be able to make use of the value in a given environment. For example, a user agent may only be able to render borders with integer pixel widths and may therefore have to approximate the computed width, or the user agent may be forced to use only black and white shades instead of full colour. The Actual Value is the used value after any approximations have been applied.
WebCGM user agents are required to support the inheritance model of Application Structure (APS) Attributes defined in this section. Once a user agent has loaded a document and constructed a document tree, it must resolve, for every Application Structure in the tree, if an Attribute has a value (i.e., no value is possible for some attributes).
Very similar to the CSS model, the final value of an APS Attribute is the result of a four-step calculation: the value is determined through specification (the "Specified Value"), then resolved into a value that may be used for inheritance (the "Computed Value"), then converted into an absolute value if necessary (the "Used Value"), and finally transformed according to the limitations of the local environment (the "Actual Value").
User agents must first assign a Specified Value to each APS Attribute based on the following mechanisms (in order of precedence):
In the context of WebCGM inheritance, the root of the document tree is the Picture node. For the purposes of this inheritance model, the Picture root node is treated as if it were an Application Structure.
In this specification, Computed Values of Application Structure Attributes, with the exception of the 'inherit' value are identical to the Specified Values. When the Specified Value is 'inherit', it must be replaced for the Computed Value as defined below in the section on inheritance. The Computed Value exists even when the Attribute doesn't apply (as defined by the 'Applies To' line in the Attribute's definition).
In the CSS2 model from which the WebCGM model is derived, Computed Values can be relative to each other; for example a width could be set as a percentage, which is dependent on the containing block's width. The Used Value is the result of taking the Computed Value and resolving these dependencies into a final absolute value used for the actual display. In this version of WebCGM, there are no examples where Used Value differs from the Computed Value. This may change in a future version of the specification.
A Used Value is in principle the value used for rendering, but a user agent may not be able to make use of the value in a given environment. For example, a user agent may only be able to render borders with integer pixel widths and may therefore have to approximate the computed width, or the user agent may be forced to use only black and white shades instead of full colour. The Actual Value is the Used Value after any approximations have been applied. In this version of WebCGM, there are no examples where Actual Value differs from the Used Value. This may change in a future version of the specification.
Some values are inherited by the children of an Application Structure in the document tree, as described above. Each Style Property and Application Structure Attribute defines whether it is inherited or not. As a general rule, when inheritance occurs, Application Structures inherit Computed values of Style Properties and Application Structure Attributes (unless implicitly stated in the Property or Attribute definition).
Application Structure Attributes and Style Properties may also have a Specified Value of 'inherit'; which means that, for a given Application Structure, the Property or Attribute takes the same Computed value of the Application Structure's parent. The 'inherit' value can be used to strengthen inherited values, and it can also be used on Style Properties that are not normally inherited. There are no examples of the latter in this version of Web CGM.
The following subsections define the conventions and rules associated with the Geometric transform Style Properties, which are implemented in the DOM by methods on the WebCGMAppStructure interface.
The DOM may be used to attach a geometric transform to eligible APS nodes (grobject, para, subpara, layer). Geometric transform is classified as a Style Property because, like other Style Properties, it is defined by a DOM call (or XCF data), and leads to transient visual modification of the image.
Geometric transform differs from the other Style Properties by not sharing the same inheritance model (above). Rather, geometric transforms on nodes in the WebCGM object tree (whether default Identity or specified) compose or combine with the transforms on ancestor and descendant nodes, to define a composite transform -- the Current Transformation Matrix -- for every node in the tree.
Terminology: WebCGM transforms are defined in the two-dimensional NVDC coordinate space. In principle, any rotate and scale operations can be represented by a 2x2 matrix M, which is multiplied by the 2x1 vector represenation for of a point p to apply the transform. A translation by d=(dx,dy) is performed by adding d to p.
WebCGM uses the homogeneous coordinate system to define and describe the effect of transforms. In this system, the matrix representation M is 3x3, with the six unique numbers associated with rotation, scale, and translation comprising the first two rows, and the third row always being (0,0,1). The point p is represented by the 3x1 vector (x,y,1).
a c e
b d f
0 0 1
For convenience, this matrix form M will be referred to as: [a b c d e f]. The application of the transform M to the point p is then defined by:
p' = M * p
The following definitions specify how to form M cooresponding to basic operations such as translate, rotate, scale:
Successive basic operations are performed by left-multiplying the matrices corresponding to the operations. For example, a translation by Mt followed by a rotation by Ma is performed by:
p' = Ma * Mt * p
As another example, a rotation of angle a about an arbitrary point c = (cx,cy) is performed by the sequence of operations:
Forming M1, M2, and M3 by the above rules, then the matix M for the rotation by a about (cx,cy) is:
M = M3 * M2 * M1
The WebCGMAppStructure Interface contains methods for
applying scale, rotate, translate, and general matrix transforms to
Application Structures. Each of the methods has a parameter,
replace, whose values may be 'combine' or
'replace'. These have the following meanings:
replace: replace any existing, explicitly-defined
transform on the APS with the new transform.combine: combine the new transform with any existing
explicitly-specified transform by left multiplying. If
Mn is the newly specified transform, and
Me is the existing explicitly-specified transform, then
the new explicitly-specified transform M is:
M = Mn * Me
Geometric transform, despite being classified as a Style Property, does not inherit in the conventional sense of section 5.4.1. E.g., give an object tree where A contains B, which contains C and D:
APS-A
....APS-B
........APS-C
........APS-D ,
then it is a reasonable concept that placing 'red' on A potentially supersedes and redefines the color on B and C&D to red.
But this is not how transforms behave in WebCGM. Placing a transform on node A transforms all of the geometry within A, including the contents of B, C, and D. But it doesn't supersede any transform that might be on B, C, and D. It combines with them -- you post-multiply the matrix representations so that the various contents in the tree are transformed as follows:
Ma -- inside APS-A, but outside APS-B.
Ma*Mb -- inside APS-B, but outside APS-C and APS-D.
Ma*Mb*Mc -- inside APS-C.
Ma*Mb*Md -- inside APS-D.
The resultant composite transform as defined in these illustrations is known as the Current Transformation Matrix (CTM) of the node. Every node in the object tree conceptually has an associated CTM, even if it is just the Identity matrix.
So the static-tree concepts of inheritance that are described in 5.4.1 and in the "Common specifications" of Style Properties in 5.7.5 do not apply to geometric transform.
Furthermore, WebCGM does not have any sort of controls about how a 'transform' SP on a node in the tree composes with ancestors or descendants -- i.e., there is no sensible or useful analogy to 'inherit' or 'no-inherit'. Transforms in a static object tree behave and combine in one simple way, as just described.
That said, as described in the previous section, there is a parameter
associated with the WebCGM transform SP that determines, when the DOM method
specifies a 'transform' on a node in the object tree, whether it is defined
in 'replace' mode or 'combine' mode. But once that
transform-specification method has been executed, then there is some
well-defined explicitly-specified transform on that node, and it combines
with its ancestors and descendants according to the usual rules to compute
the CTM for each node.
WebCGM consists of three components where data type definitions need to be considered: metafile instances, DOM, and XCF.
WebCGM instances are binary files. Metafile data types and encodings are fully defined in the CGM:1999 standard, together with chapters 3 and 6 of this WebCGM specification.
Each interface of this DOM definition is normatively specified by a section of IDL code. The IDL uses basic data types such as unsigned short, boolean, long, etc. DOM applications are written in some programming language binding of the IDL, such as ECMAScript or Java. The only normatively specified binding for WebCGM DOM is the ECMAScript binding.
The ECMAScript binding unambiguously associates ECMAScript language data types with the IDL data types, which provides all the data type information needed to write WebCGM DOM applications in ECMAscript.
Null return
value. WebCGM DOM attributes and method return values of type
WebCGMNode and WebCGMNodeList sometimes have to represent the case of no
data, i.e., zero nodes. In the DOM functional specification of this chapter,
the term null is uniformly used to used to represent this
case. In DOM bindings such as the ECMAScript binding the
null return value maps naturally to an ECMAScript
null reserved keyword. (For example,
myNode.childnodes==null evaluates to true, and
myPicture.getAppStructureById()==null evaluates to true.)
One heavily used data type in the IDL definition is the WebCGMString, and some of the DOM interfaces do specify substructure or sub-types for some WebCGMString attributes and parameters.
WebCGMString
A WebCGMString is a sequence of 16-bit units in WebCGM DOM.
IDL Definition
valuetype WebCGMString sequence<unsigned short>; |
In WebCGM DOM, like XML DOM Level 3, the UTF-16 encoding was chosen because of its widespread industry practice. For ECMAScript and Java, WebCGMString is bound to the String type because both languages also use UTF-16 as their encoding. The WebCGM DOM has many interfaces that imply string matching. For XML, string comparisons are case-sensitive and performed with a binary comparison of the 16-bit units of the WebCGMStrings.
Empty
string. WebCGM DOM attributes and method return values of type
WebCGMString sometimes have to represent a string that has no data, i.e.,
zero characters. In the DOM functional specification of this chapter, the
term empty string is uniformly used to used to represent
this case. In DOM bindings such as the ECMAScript binding, the WebCGM
empty string maps naturally to an ECMAScript string of length zero, i.e.,
zero characters. (For example, myEmptyString.length==0 evaluates
to true, and myEmptyString=="" evaluates to true.)
The WebCGM DOM has a number of WebCGMString attributes or parameters that in fact encode other data — such as numbers, colors, sub-strings, etc — into the string format. For the purposes of this specification, we define the following rules for how WebCGMString sub-types are encoded and represented within WebCGMString objects.
A real number value encoded in a WebCGMString. The representation of the number can be either decimal notation or scientific notation. Decimal notation consists of either an integer, or an optional sign character followed by zero or more digits followed by a dot (.) followed by one or more digits. Scientific notation consists of a decimal-notation representation immediately followed by the letter "e" or "E" immediately followed by an integer.
Percent
A percent, encoded in a WebCGMString, is a number followed by a percent-sign character, "%".
Color
A color, encoded in a WebCGMString, is a "#", followed by exactly six hex digits, [0-9a-fA-F]. The first two digits represent the red component, the second two represent the green component, and the last two represent the blue component. Conceptually: #RRGGBB. Examples: #FF0000 is full red, #e1e1e1 is the gray background of the IDL definitions in this chapter, #00FFFF is full cyan, etc.
The following EBNF defines list-of-number (with number as defined above):
list-of-number ::= number | number Wsp list-of-number Wsp ::= (#x20 | #x9 | #xD | #xA)+
Delimited String (list-of-string)
Some WebCGMString attributes may encode multiple substrings, e.g., the APS Attributes, 'name' and 'linkuri'. For historical reasons, this is known as Delimited String sub-type (although functionally it is a "list-of-string").
A Delimited String conforms to the following notation:
DelimitedString ::= ListOfX | ListOfXX ListX ::= '"'Name'"' | '"'Name'"' Wsp ListX ListXX ::= "'"Name"'" | "'"Name"'" Wsp ListXX Wsp ::= (#x20 | #x9 | #xD | #xA)+
Name ::= (ValidChar)*
The definition of ValidChar depends on the particular WebCGM entity that is being encoded. For example, in the APS Attributes table for DOM access (in section 5.7.6, Interface WebCGMAppStructure), the valid characters for each of the APS Attributes that are encoded by Delimited String are determined by the WebCGM datatype of the particular APS Attribute (linked from the table), in combination with the Character Repertoire rules of section 3.1.1.3.
In the case of the 'linkuri' APS attribute, the value always contains 3 * n strings, n representing the number of 'linkuri' attributes specified on the Application Structure. When meaningful values are not supplied for some of the components, the components must be represented by an empty string. The restriction of 3 * n strings simplifies scripts aimed at manipulating Delimited Strings.
Example: to set a 'region' APS Attribute that consisted
of two subregions:
setAppStructureAttr("region", "''1 0 0 100 100' '1 25 25 75 75'")
Example: a multilink consisting of two links could be
represented with the following delimited string:
'http://www.w3.org/' 'W3C' '_blank' 'http://www.cgmopen.org/' 'CGMOpen'
'_self'.
A Delimited String is a list of wsp-separated substrings. If the Delimited String only contains a single substring, then it is coded as a simple string.
Example: to set a 'region' APS Attribute that consists of
a single subregion:
setAppStructureAttr("region", "1 0 0 100 100")
Note. This Delimited String syntax, when combined with handling of string parameters in languages such as ECMAScript, imposes some constraints on the content of Delimited String substrings. In particular, it would not be possible to have a substring that contained both a QUOTE character and an APOSTROPHE character.
The XML Companion File (XCF) provides access to many of the APS Attributes and Style Properties that are accessible via the WebCGM DOM. APS Attributes and Style Properties that occur in WebCGM DOM as attributes and method parameters are represented in XCF as XML attributes. The values are encoded in the XML attribute strings of XCF exactly as they would be encoded in the WebCGMString type or a WebCGMString sub-type of the corresponding WebCGM DOM parameter or attribute.
In a WebCGM instance, the representation of coordinates (VDC) is influenced by several CGM elements: VDC TYPE, VDC EXTENT, and SCALE MODE. WebCGM requires that SCALE MODE be 'metric', but places few other constraints. Therefore VDC (times some scale factor) are equivalent to millimeters, but otherwise the coordinate system could have a lot of variability: upper-left or lower-left origin, right-handed or left-handed, integer values or real values (floating or fixed), etc.
To simplify working with coordinates, the WebCGM DOM defines and uses a canonical, normalized coordinate system, Normalized VDC (NVDC).
NVDC units are millimeters, in a coordinate system whose origin corresponds to the lower left corner of the VDC extent, with the X axis pointing to the right, and the Y axis pointing up. The following examples illustrate the correspondence between NVDC and VDC values for several WebCGM instances.
Example 1: Simplest possible example, the VDC and the NVDC are identical
The picture's VDC have lower-left origin, X increases to right, Y
increases up, picture is 150 mm wide and 100 mm high. The NVDC are
identical,: (0.,0.) for lower-left corner, (150.,100.) for upper-right
corner. If (x,y) are VDC and (x',y') are NVDC,
then:
x' = xy' = yExample 2: The VDC define an upper-left origin, and correspond to a U.S. paper size of 8.5x11.0 inches:
In VDC space, the origin is the upper-left corner, X increases to right, Y
increases down. In NVDC space, the lower-left corner coordinates (as always)
are (0,0) and the upper right corner is (215.9,279.4). If (x,y)
are VDC and (x',y') are NVDC, then:
x' = 25.4*xy' = 279.4 - 25.4*yExample 3: In the general case, if VDC
Extent coordinates are (xll, yll), (xur, yur), and
Scale Factor is 'metric', s, then (x',y') NVDC is
derived from (x,y) VDC by:
x' = sign(xur-xll) * (s) * (x - xll)y' = sign(yur-yll) * (s) * (y - yll)The interfaces within this section are considered fundamental, and must be
fully implemented by all conforming implementations of the WebCGM DOM. The
WebCGM DOM presents WebCGM documents as a hierarchy of WebCGMNode objects that also implement
other, more specialized interfaces. Some of the node types may have child
nodes of various types, and others are leaf nodes that cannot have anything
below them in the WebCGM document structure. WebCGM has the following node
types:
WebCGMMetafile — contains a
list of WebCGMPicture nodes.
WebCGMPicture — may contain
child WebCGMAppStructures or child XML metadata nodes.
WebCGMAppStructure — may
contain child WebCGMAppStructures or child XML metadata nodes.
WebCGMAttr — no children.
The WebCGM DOM also specifies several other interfaces to facilitate
access to WebCGM attributes. The GetWebCGMDocument interface is
the medium between the host environment and the WebCGM functionality. The
WebCGMNodeList
interface enables the handling of ordered lists of WebCGMNodes. The
WebCGMEvent
interface provides contextual information regarding mouse events.
WebCGMNodeList objects in the DOM are live; that is, changes to the
underlying document structure are reflected in all relevant NodeList objects.
For example, if a DOM user gets a WebCGMNodeList object containing the
children of an WebCGMAppStructure, then changes one of its children in the
tree, all changes are reflected in the NodeList objects and in fact to all
references to that Node in NodeList objects.
The WebCGMPicture node is the root of the document tree for DOM and inheritance model purposes:
webcgm root element of the XML Companion File (XCF), and the XCF design
has determined that companion files should be per-picture.WebCGM operations only raise exceptions when an operation is impossible to perform.
exception WebCGMException {
unsigned short code;
};
// ExceptionCode
const unsigned short INDEX_SIZE_ERR = 1;
const unsigned short WEBCGMSTRING_SIZE_ERR = 2;
const unsigned short INVALID_CHARACTER_ERR = 3;
const unsigned short NO_DATA_ALLOWED_ERR = 4;
const unsigned short NO_MODIFICATION_ALLOWED_ERR = 5;
const unsigned short NOT_SUPPORTED_ERR = 6;
const unsigned short INVALID_ACCESS_ERR = 7;
const unsigned short FILE_NOT_FOUND_ERR = 8;
const unsigned short FILE_INVALID_ERR = 9;
|
EXAMPLE:
This simple example shows how to catch a WebCGMException from HTML & ECMAScript. In a WebCGM-DOM enabled browser, correct execution of this HTML-ECMAScript code should cause an alert box to appear that an attempt to change a readonly attribute is made.
<html>
<head>
<title>Example, WebCGMException interface</title>
<script type="text/ecmascript">
function causeException(evt) {
alert("Try to change the readonly attribute layername");
try {
var webcgm = document.getElementById('ivx1').getWebCGMDocument();
var pic = webcgm.firstPicture;
var obj = pic.getAppStructureByID("A");
obj.setAppStructureAttr("layername","anotherName");
} catch (e) {
alert("Catch the exception: " + e.description);
}
}
</script>
</head>
<body onload="causeException()">
<table border="1" rules="cols">
<tr style="text-align:center;">
<th>Example, causeException interface</th>
</tr>
<tr>
<td><object id="ivx1" data="ex_Exception.cgm"
type="image/cgm;Version=4;ProfileId=WebCGM"
width="480" height="360"></object>
</td>
</tr>
</table>
</body>
</html>
View this example as HTML-CGM (WebCGM-DOM-enabled browsers only.)
An integer indicating the type of error generated.
INDEX_SIZE_ERR; if index or size is negative, or greater than the allowed value.
DOMSTRING_SIZE_ERR; if the specified range of text does not fit into a WebCGMString.
INVALID_CHARACTER_ERR; if an invalid or illegal character is specified, such as in an XML name.
NO_DATA_ALLOWED_ERR; if data is specified for a node which does not support data.
NO_MODIFICATION_ALLOWED_ERR; if an attempt is made to modify an object where modifications are not allowed.
NOT_SUPPORTED_ERR; if the implementation does not support the requested type of object or operation.
INVALID_ACCESS_ERR; if a parameter or an operation is not supported by the underlying object.
FILE_NOT_FOUND_ERR; if the reference document could not be accessed
FILE_INVALID_ERR; if the reference document was not well-formed or was in error.
Since WebCGM documents are often embedded within a host document such as XHTML, WebCGM user agents are required to implement the GetWebCGMDocument interface for the element which references the WebCGM document (e.g., the 'object' tag).
interface GetWebCGMDocument {
WebCGMMetafile getWebCGMDocument ( ) raises ( WebCGMException );
WebCGMString getAppName();
WebCGMString getAppVersion();
};
|
The WebCGMMetafile interface is the entry point to the entire WebCGM document. The interface exposes information regarding the metafile and provides access to the first WebCGMPicture of the WebCGM document.
interface WebCGMMetafile {
readonly attribute WebCGMString metafileDescription;
readonly attribute WebCGMPicture firstPicture;
readonly attribute WebCGMString metafileID;
readonly attribute unsigned short metafileVersion;
attribute WebCGMString src;
void addEventListener(in WebCGMString type,
in WebCGMEventListener listener);
void removeEventListener(in WebCGMString type,
in WebCGMEventListener listener));
void setRedraw(in WebCGMString value);
};
|
EXAMPLE:
This simple example shows how to use a method of the WebCGMMetafile interface from HTML & ECMAScript. In a WebCGM-DOM enabled browser, correct execution of this HTML-ECMAScript code should display the metafileID parameter of the BEGIN METAFILE element in a message below the picture.
<html>
<head>
<title>Example, Metafile interface</title>
<script type="text/ecmascript">
function metafileInfo() {
try {
var webcgm = document.getElementById('ivx1').getWebCGMDocument();
document.getElementById("_1").firstChild.data = "The metafileID is \"" + webcgm.metafileID + "\"";
} catch (e) {
alert(e.description);
}
}
</script>
</head>
<body onload="metafileInfo()">
<table border="1" rules="cols">
<tr style="text-align:center;">
<th>Example, WebCGMMetafile interface</th> </tr>
<tr>
<td><object id="ivx1" data="ex_Metafile.cgm"
type="image/cgm;Version=4;ProfileId=WebCGM"
width="480" height="360"></object>
</td> </tr>
</table>
<p id="_1">Metafile ID is:</p>
</body>
</html>
View this example as HTML-CGM (WebCGM-DOM-enabled browsers only.)
Returns the Metafile Description of the WebCGM document, which is a string consisting of QUOTE-delimited substrings, as defined in the WebCGM PPF. For example: "ProfileId:WebCGM""ProfileEd:2.1""Source:A software vendor""Date:20040602""ColourClass:monochrome". Also as specified by the WebCGM PPF, a valid metafileDescription will always contain the ProfileId: and the ProfileEd:, other information such as Source, ColourClass etc... is optional. If no WebCGM document is open in the viewer, an empty string is returned.
Returns the first WebCGMPicture element of the WebCGM document. Subsequent WebCGMPictures can be accessed using the WebCGMPicture interface. A WebCGM document (version 2.0 and later) contains exactly one WebCGMPicture. If no WebCGM document is open in the viewer, null is returned.
Returns the Metafile Identifier, which is the parameter of the BEGIN METAFILE element in the CGM document. If no WebCGM document is open in the viewer, an empty string is returned.
Returns the Metafile Version of the WebCGM document. If no WebCGM document is open in the viewer, the value zero is returned
EXAMPLE. The 'src' attribute is an IRI, with
possible fragment containing object selection and object behavior
terms. It is not a full 'linkuri' (APS Attribute) data
record, and any fragment does not contain picture
behavior terms. So to open myCGM.cgm using (ECMAscript) DOM calls
that reference an HTML <object> element with
ID of 'myObjElt':
Correct examples:
document.getElementById('myObjElt').getWebCGMDocument().src= 'myCGM.cgm#myId';[...].getWebCGMDocument().src= 'myCGM.cgm#id(myId,full)';Incorrect:
[...].getWebCGMDocument().src= 'myCGM.cgm#"myId" "myTitle" "_blank"'[...].getWebCGMDocument().src= "myCGM.cgm#id(myId).picseqno(1,_blank)"Note: Although all WebCGMEventListeners on the WebCGMMetafile are guaranteed to be triggered by any event which is received, no specification is made as to the order in which the WebCGMMetafile will receive the event with regards to the other WebCGMEventListeners on the WebCGMMetafile.
The event type for which the user is registering, (for example: "click", "mouseover").
The listener parameter takes an interface implemented by the user which contains the methods to be called when the event occurs.
Specifies the event type of the WebCGMEventListener being removed (for example: "click", "mouseover").
Indicates the WebCGMEventListener to be removed.
Specifies the redraw mode of the metafile, {enableAll | disableAll}.
The WebCGMNode interface is the base datatype of the WebCGM Document Object Model. The WebCGMNode object is the basis of several other interfaces. the WebCGMNode object is the basis of several other interfaces, including interfaces to WebCGM specific elements (eg: WebCGMAppStructure), and to non-WebCGM elements such as Metadata nodes. The WebCGMNode interface specifies the attributes and methods to perform simple and generic tree traversal.
interface WebCGMNode {
const unsigned short PICTURE_NODE = 1;
const unsigned short APP_STRUCTURE_NODE = 2;
const unsigned short XML_METADATA_NODE = 3;
const unsigned short TEXT_NODE = 4;
const unsigned short ATTR_NODE = 5;
readonly attribute WebCGMString nodeName;
readonly attribute WebCGMString nodeValue;
// raises(WebCGMException) on retrieval
readonly attribute unsigned short nodeType;
readonly attribute WebCGMNode parentNode;
readonly attribute WebCGMNodeList childNodes;
readonly attribute WebCGMNode firstChild;
readonly attribute WebCGMNode lastChild;
readonly attribute WebCGMNode previousSibling;
readonly attribute WebCGMNode nextSibling;
readonly attribute WebCGMPicture ownerPicture;
boolean hasChildNodes();
boolean hasAttributes();
readonly attribute WebCGMNodeList attributes;
readonly attribute WebCGMString namespaceIRI;
readonly attribute WebCGMString prefix;
readonly attribute WebCGMString localName;
WebCGMString getAttributeNS(in WebCGMString namespaceIRI,
in WebCGMString localName);
void setAttributeNS(in WebCGMString namespaceIRI,
in WebCGMString qualifiedName,
in WebCGMString value);
WebCGMNodeList getElementsByTagNameNS(in WebCGMString namespaceIRI,
in WebCGMString localName);
};
|
EXAMPLE:
This simple example shows how to use an attribute on the WebCGMNode interface from HTML & ECMAScript. In a WebCGM-DOM enabled browser, correct execution of this HTML-ECMAScript code should display a message below the picture, with a 2nd line indicating nodeType "1".
<html>
<head>
<title>Example, WebCGMNode interface</title>
<script type="text/ecmascript">
function getNodeType(evt) {
var webcgm = document.getElementById('ivx1').getWebCGMDocument();
if( webcgm ) {
var pic = webcgm.firstPicture;
if( pic ) {
var elem = document.getElementById('result').lastChild;
var text = elem.nodeValue;
text = text + pic.nodeType;
elem.nodeValue = text;
}
}
}
</script>
</head>
<body onload="getNodeType()">
<table border="1" rules="cols" width="480">
<tr style="text-align:center;">
<th>Example, WebCGMNode interface</th> </tr>
<tr>
<td><object id="ivx1" data="ex_Node.cgm"
type="image/cgm;Version=4;ProfileId=WebCGM"
width="480" height="360"></object>
</td> </tr>
<tr style="text-align:left;" >
<td id="result">The <strong>WebCGMNode.nodeType</strong>
value of...<br/><em>getWebCGMDocument().firstPicture</em> is: </td> </tr>
</table>
</body>
</html>
View this example as HTML-CGM (WebCGM-DOM-enabled browsers only.)
An integer indicating which type of node this is.
PICTURE_NODE; the node is a WebCGMPicture.
APP_STRUCTURE_NODE; the node is a WebCGMAppStructure.
XML_METADATA_NODE; the node is XML companion information attached to a CGM element.
TEXT_NODE; the node contains character data.
ATTR_NODE; the node is a WebCGMAttr.
The name of this node, depending on its type; see the table below.
The value of this node, depending on its type; see the table below.
WebCGMException; NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly and if it is not defined to be null.
WebCGMException; DOMSTRING_SIZE_ERR: Raised when it would return more characters than fit in a WebCGMString variable on the implementation platform.
A code representing the type of the underlying object.
The values of nodeName and nodeValue vary according to the node type as follows:
| Interface | nodeName | nodeValue |
| WebCGMAppStructure | WebCGMAppStructure type: "layer" | "grobject" | "para" | "subpara" | "grnode" |
empty string |
| WebCGMAttr | WebCGMAttr.name | empty string |
| WebCGMPicture | "#picture" | empty string |
| Character Data | "#text" | content of the text node |
| XML Metadata | prefix + localName | empty string |
The parent (immediate ancestor node of a node) of this node. All nodes, except WebCGMPicture and WebCGMAttr, may have a parent.
A WebCGMNodeList that contains all children of this node. If there are no children, this returns null.
The first child of this node. If there is no such node, this returns null.
The last child of this node. If there is no such node, this returns null.
The node immediately preceding this node. If there is no such node, this returns null.
The node immediately following this node. If there is no such node, this returns null.
The WebCGMPicture object associated with this node. When the node is a WebCGMPicture node, this returns null
A WebCGMNodeList containing all attributes (WebCGM and namespaced) of this node or null if the WebCGMNode doesn't have any attributes. The 'apsid' parameter of the Begin APS element is considered to be an attribute of its APS for DOM purposes, and the 'pictid' parameter of the Begin Picture element is considered to be an attribute of its Picture for DOM purposes. This table summarizes the contents of 'attributes' for the various node types:
| Node type | attributes |
|---|---|
| PICTURE_NODE | pictid (always); NS attributes |
| APP_STRUCTURE_NODE | apsid (always); NS attributes; APS Attributes |
| XML_METADATA_NODE | NS attributes |
| ATTR_NODE | none (always null) |
| TEXT_NODE | none (always null) |
The namespace IRI of this node. For example, on the element
foo:someElement, returns the IRI of the (xmlns)
namespace declaration that associates the prefix foo
with the namespace. This is not a computed value that is the
result of a namespace lookup based on an examination of the
namespace declarations in scope. It is the namespace IRI given at
creation time. This returns empty
string if the WebCGMNode is not of type XML_METADATA_NODE or
ATTR_NODE.
The namespace prefix of this node (e.g., foo:elementName, returns "foo"). This returns empty string if the WebCGMNode is not of type XML_METADATA_NODE or ATTR_NODE.
Returns the local part of the qualified name of this node (e.g., foo:elementName, returns "elementName"). This returns empty string if the WebCGMNode is not of type XML_METADATA_NODE or ATTR_NODE.
The namespace IRI of the attribute to retrieve.
The local name of the attribute to retrieve.
The namespace IRI of the attribute to create or alter.
The qualified name of the attribute to create or alter.
The value to set, in string form.
WebCGMException; INVALID_CHARACTER_ERR: Raised if the specified qualified name contains an illegal character. The legal-character constraints of the qualified name match those of the attribute name construct of XML 1.0 Third Edition.
The namespace IRI of the XML elements to match on.
The local name of the XML elements to match on.
The WebCGMPicture interface allows for access to the Application Structures of the WebCGM document. It also specifies how to load and apply an XML Companion File (XCF) to a WebCGM document.
interface WebCGMPicture : WebCGMNode { readonly attribute float width; readonly attribute float height; readonly attribute WebCGMString pictid; boolean applyCompanionFile(in WebCGMString fileIRI); WebCGMAppStructure getAppStructureById(in WebCGMString apsId); WebCGMNodeList getAppStructuresByName(in WebCGMString apsName); void highlight(in WebCGMNodeList nodes, in WebCGMString type); void clearHighlight(); void setPictureVisibility(in WebCGMString visibility); void setStyleProperty(in WebCGMString style, in WebCGMString value); void reloadPicture(); void setViewPort (in WebCGMString port); WebCGMString getStyleProperty(in WebCGMString style); }; |
EXAMPLE:
This simple example shows how to use a method of the WebCGMPicture interface from HTML & ECMAScript. In a WebCGM-DOM enabled browser, execution of this HTML-ECMAScript code should cause the initial view of the technical illustration to appear with a blue-gray background, instead of a white background:
<html>
<head>
<title>Example, WebCGMPicture interface</title>
<script type="text/ecmascript">
function changeBackground(evt) {
var webcgm = document.getElementById('ivx1').getWebCGMDocument();
if( webcgm ) {
var pic = webcgm.firstPicture;
if( pic ) {
pic.setStyleProperty("background-color","#A0A0D0");
}
}
}
</script>
</head>
<body onload="changeBackground()">
<table border="1" rules="cols">
<tr style="text-align:center;">
<th>Example, WebCGMPicture interface</th>
</tr>
<tr>
<td><object id="ivx1" data="ex_Picture.cgm"
type="image/cgm;Version=4;ProfileId=WebCGM"
width="480" height="360"></object>
</td>
</tr>
</table>
</body>
</html>
View this example as HTML-CGM (WebCGM-DOM-enabled browsers only.)
Represents the WebCGMPicture width in millimeters. Please refer to Coordinate Values section for more information.
Represents the WebCGMPicture height in millimeters. Please refer to Coordinate Values section for more information.
Represents the WebCGMPicture id, which is the id parameter in the BEGIN PICTURE element in the CGM document.
Reads an XML Companion File (XCF) into the user agent's
object model. If application-specific
metadata is found in the companion file (in the form of
namespace attributes and namespace children elements), the user
agent will create new namespace application structures as
children of existing WebCGM Application Structures within it's
object model. This information will then be accessible using
methods found on this WebCGMPicture interface, on WebCGMAppStructure and on WebCGMNode. If the fileIRI
parameter of this method is a relative IRI, then that relative
IRI is resolved similarly to resolving relative
IRIs for XCF resources referenced in the WebCGM IRI fragment syntax,
i.e., the IRI is resolved relative to location of the CGM
resource to which the XCF resource is a companion.
Please refer to the Relationship with XML companion file section for more discussion.
The file name and location of the XML companion file to load and apply into the object model.
WebCGMException; FILE_INVALID_ERR: if the referenced document was not well-formed or in error.
The unique id value for an Application Structure.
A non-unique name value for an Application Structure.
A WebCGMNodeList of APP_STRUCTURE_NODEs to highlight.
Denotes a behavior identical to the corresponding highlighting object behavior keywords of the fragment syntax. Values: { add | new }.
id(*,clearHighlight), that is defined in the enumeration of behaviors
of the fragment syntax.
Value for the visibility of the picture, {on | off}.
Set a style property at the picture level by name.
| Style Property Name |
Picture level |
APS level |
Attribute value(s) | Initial value |
Example |
|---|---|---|---|---|---|
| background-color | yes | no | absolute RGB or relative intensity (0..100%) | 100% | "#000000" or "75%" |
| text-size | yes | yes | absolute NVDC or relative scale (both > 0) | 100% | "225%" |
| fill-color | yes | yes | absolute RGB or relative intensity (0..100%) | 100% | "#FF0000" or "75%" |
| intensity | yes | yes | intensity (0..100%) | 100% | "75%" |
| stroke-color | yes | yes | absolute RGB or relative intensity (0..100%) | 100% | "#FF0000" or "75%" |
| stroke-weight | yes | yes | absolute NVDC or relative scale (both > 0) | 100% | "225%" |
| text-color | yes | yes | absolute RGB or relative intensity (0..100%) | 100% | "#FF0000" or "75%" |
| text-font | yes | yes | WebCGMString | "metafile" | "Helvetica" |
| raster-intensity | yes | yes | relative intensity (0..100%) | 100% | "75%" |
| stroke-type | yes | yes | name of line type or a negative integer | 1 | "solid" or "-3" |
| stroke-offset | yes | yes | relative distance (0..100%) | 0% | "25%" |
| fill-style | yes | yes | index value | 0 | "4" |
| hatch-type | yes | yes | index value | 1 | "1" or "-2" |
| pattern-type | yes | yes | index value (>0) | 1 | "2" |
| edge-visibility | yes | yes | "on" or "off" | "on" | "off" |
| fill-offset | yes | yes | NVDC point | "0. 0." | "0.2 0.5" |
Common specifications. The following common specifications, related to the inheritance model, apply to all of the Style Properties:
Units in the table. RGB colors are expressed as hexadecimal values. Relative scale values are expressed as a positive or non-negative number (depending on the property) followed by a '%' unit designator. Relative values of some properties can exceed 100%. Relative intensity values are expressed as a number followed by a '%' unit, ex: "75%". Relative intensity values cannot exceed 100%.
Color representation. Absolute RGB colors are expressed using a hexadecimal representation for all three RGB channels, #RRGGBB. Examples of colors expressed in hexadecimal representation: red is expressed as #FF0000, and cyan which uses both full green and full blue is expressed as #00FFFF. The representation must be exactly 6 digits, 2 each for R, G, and B. Shorthand hexadecimal notation, e.g., the 3-digit #RGB notation, is not supported in this specification.
Replacement mode. When Style Properties have values of "%" (percent), the respective attribute value used for display is adjusted by applying the appropriate formulae to the attribute values in the metafile (for the appropriate target object). For example, stroke-weight of 60% means that the metafile-defined LINE WIDTH and EDGE WIDTH attributes are multiplied by 0.6. Successive setting of the same Style Property replaces any previous setting of the same Style Property (rather than accumulating with it). So, for example, stroke-weight 60% followed later by stroke-weight 40% results in stroke-weight 40%, not stroke-weight 24%.
Order counts. Some Style Properties have overlapping effects. For example, intensity and fill-color both affect the color of filled areas. When both properties are defined for a target APS, the latter definition supersedes and replaces the earlier definition. So for example intensity 40% followed by fill-color 60% results in 60% fill color, while fill-color #FF0000 followed by intensity 40% results in fill-color 40% (of the filled-areas colors in the metafile, for the target object).
Style Property Definitions. The following are the detailed functional definitions of each of the Style Properties:
background-color is the color of the rendering surface for the entire picture, on which all elements are drawn. It corresponds to the BACKGROUND COLOUR attribute of the CGM standard. Example: a value of #000000 for the background-color style property will override what is in the WebCGM instance, and display a black background for all elements to render over.
text-size redefines the size of all text in the target object. If text-size is "%", then it adjusts the text restriction boxes (heights and widths) and the CGM CHARACTER HEIGHT attribute by that amount. If the text-size value is NVDC, for each text element in the target object, compute the ratio (effectively, a percent) of the new NVDC value and the restriction box height, and apply the resulting ratio as would be done for the same "%" value.
fill-color is the style property applied to a closed area inside the path of a shape. It corresponds to the CGM attribute FILL COLOUR, and will override the current values of that attribute within the target object (APS or picture), if the fill-color Style Property is applied to object.
intensity is a way to make the current color fade towards white. An intensity value of 0% applied to an Application Structure (APS) will make its contents completely white while a value of 100% will keep the current colors intact. The intensity equation is as follows:
normalizedNewRed = 1 - intensity * (1 - normalizedOldRed)normalizedNewGreen = 1 - intensity * (1 - normalizedOldGreen)normalizedNewBlue = 1 - intensity * (1 - normalizedOldBlue)
Example: Here is an example of the computations when applying an intensity of 40% to the color orange #FFA500:
normalizedNewRed = 1 - 0.4 * (1 - 1) = 1normalizedNewGreen = 1 - 0.4 * (1 - 0.647) =
0.859normalizedNewBlue = 1 - 0.4 * (1 - 0) = 0.5The new color is %FFDB99.
Setting a relative intensity value is allowed on a number of individual style properties, see table above. The 'intensity' style property, however, represents a convenience property that simultaneously controls the intensity value of the following four properties: fill-color, stroke-color, text-color and raster-intensity.
stroke-color defines the color for the lines and edges within the target object (APS or picture) to which the property is applied. Stroke-color overrides the CGM attributes LINE COLOUR and EDGE COLOUR. This style property will apply an absolute or a relative intensity color change to metafile-defined values of those CGM attributes within the target object.
stroke-weight redefines the thickness of the pen strokes for drawing of lines and edges within the target object (APS or picture) to which it is applied. Stroke-weight overrides CGM attributes LINE WIDTH and EDGE WIDTH. This stroke-weight property can apply a relative scale change to the metafile-defined value of those attributes, or can provide an absolute (NVDC) replacement for those current values.
text-color redefines the color for the graphical text within the target object (APS or picture) to which the property is applied. Text-color overrides the CGM attribute TEXT COLOUR. This style property will apply an absolute or a relative intensity color change to metafile-defined value of that CGM attribute within the APS.
text-font specifies a replacement font for all text in the target object. If the characters that are needed for all text in the target object are available in the specified replacement font, and if the specified font is available, then use it for all text in the target object. Otherwise, ignore the specified replacement font. The initial value of text-font, which is the reserved keyword "metafile", means that the font specifications of the metafile are used.
raster-intensity is a way to make the current color fade towards white in a raster element. It applies to the colors within CELL ARRAY, TILE, and BITONAL TILE elements within the target object (APS or picture) to which it is applied. An intensity value of 0% applied to an Application Structure (APS) will make its raster contents completely white while a value of 100% will keep the current raster colors intact. The equations for computing new color values are the same as for the intensity property, above.
stroke-type defines the line type within the target object (APS or picture) to which the property is applied. stroke-type overrides the CGM attribute elements LINE TYPE and EDGE TYPE. Valid styles are: solid, dash, dot, dash-dot, dash-dot-dot or user defined values that are defined within the WebCGM.
stroke-offset controls the percentage of the first cycle of the stroke pattern that is omitted when. Stroke offset overrides the CGM attribute elements LINE TYPE INITIAL OFFSET and EDGE TYPE INITIAL OFFSET within the target object (APS or picture).
fill-style determines which of the classes of interior (‘hollow', ‘solid', ‘pattern', ‘hatch', ‘empty', ‘geometric pattern', or ‘interpolated') is used to draw a filled-areas. It corresponds to the CGM attribute element INTERIOR STYLE and will override the current values of that attribute within the target object (APS or picture), if the fill-style Style Property is applied.
hatch-type determines which of hatch pattern to use within solid elements of the target object (APS or picture). Hatch-type overrides the CGM attribute element HATCH INDEX and must refer to a pre-defined hatch index or has been defined with a HATCH STYLE DEFINION with the WebCGM. Valid pre-defined hatch indexes are 1-6.
pattern-type determines which of pattern to use within solid elements of the target object (APS or picture). Pattern-type overrides the CGM attribute element PATTERN INDEX and must refer to a hatch that has been defined with a PATTERN TABLE with the WebCGM.
edge-visibility determines if the edge of a solid elements of the target object (APS or picture) are drawn. Edge visibility overrides the CGM attribute element EDGE VISIBILITY.
fill-offset sets a reference point for patterns or hatch fills within the target object (APS or picture). Fill offset overrides the CGM attribute element FILL REFERENCE POINT for the given application structure.
The name of the style property to modify.
The new value for the given style. Note that "inherit" is a valid value for every Style Property, and per the inheritance model, it has the effect of restoring the style property to its initial (load time) value (as determined by the inheritance model).
The name of the style property to retrieve.
To set the viewport around two APS you could get the object extent of both APS and then set the viewport to the new rectangle defined by the minimum x value, minimum y value, maximum x value, maximum y value.
The two corner points of a rectangle in NVDC.
The WebCGMAppStructure interface offers methods for setting and retrieving Application Structure (APS) attributes. The main methods for accessing Application Structure attributes are getAppStructureAttr and setAppStructureAttr. It is important to note that some attributes, like 'name' and 'linkuri', may have multiple values. In that case, a Delimited String is returned. Delimited String is also used for 'region', which may contain several sub-regions.
The following table identifies which APS attribute values can be expressed as a Delimited String. Each entry in the table points to the detailed description of the attribute, as it appears in WebCGM content.
| APS Attribute Name | read/write | Delimited strings | Example |
|---|---|---|---|
| content | yes | no, single string | "car engine transmission" |
| interactivity | yes | no, single string | "on" |
| layerdesc | yes | no, single string | "This layer contains English instructions" |
| layername | readonly | no, single string | "English instructions" |
| linkuri | yes | yes, multiple 3-tuples possible | '"http://w3.org" "W3C" "_blank"' |
| name | readonly | yes, multiple names possible | '"firstName" "anotherName"' |
| region | yes | yes, multiple subregions possible | '"1 0 0 100 100" "1 25 25 75 75"' |
| screentip | yes | no, single string | "This is a screentip" |
| viewcontext | yes | no, single string (two corner points) | "0 0 100 100" |
| visibility | yes | no, single string | "on" |
The WebCGMAppStructure interface, like the WebCGMPicture interface, also provides methods for modifying Style Properties at the Application Structure level. For more information about available Style Properties, refer to the Style Properties Table.
interface WebCGMAppStructure : WebCGMNode { readonly attribute WebCGMString apsId; readonly attribute unsigned long nameCount; readonly attribute unsigned long linkuriCount; WebCGMString getAppStructureAttr(in WebCGMString name); void setAppStructureAttr(in WebCGMString name, in WebCGMString value) raises( WebCGMException ); void removeAppStructureAttr(in WebCGMString name) raises( WebCGMException ); void setStyleProperty(in WebCGMString style, in WebCGMString value); WebCGMNodeList toNodeList(); WebCGMString getObjectExtent(); WebCGMString getStyleProperty(in WebCGMString style); void translate(in WebCGMString dx, in WebCGMString dy, in WebCGMString replace); void rotate(in WebCGMString angle, in WebCGMString rx, in WebCGMString ry, in WebCGMString replace); void scale(in WebCGMString sx, in WebCGMString sy, in WebCGMString replace); void matrix(in WebCGMString matrix, in WebCGMString replace); WebCGMString getTransformSP(in WebCGMString type); }; |
EXAMPLE:
This simple example shows how to use methods of the WebCGMAppStructure interface from HTML & ECMAScript. In a WebCGM-DOM enabled browser, correct execution of this HTML-ECMAScript code should display "Layer name is fleet" under the picture.
<html>
<head>
<title>Example, WebCGMAppStructure interface</title>
<script type="text/ecmascript">
function OnBtnDOM() {
try {
// Get layernname
var cgmDoc = document.getElementById("ivx1").getWebCGMDocument();
var cgmPic = cgmDoc.firstPicture;
var result = document.getElementById("_1");
var gr = cgmPic.getAppStructureById("fleet");
var i = gr.getAppStructureAttr("layername");
result.firstChild.data = "Layer name is " + i ;
}
catch (e) {
alert("Catch the exception: " + e.description);
}
}
</script>
</head>
<body onload="OnBtnDOM()">
<table border="1" rules="cols">
<tr style="text-align:center;">
<th>Example, WebCGMAppStructure interface</th> </tr>
<tr>
<td><object id="ivx1" data="ex_AppStructure.cgm"
type="image/cgm;Version=4;ProfileId=WebCGM"
width="480" height="360"></object> </td> </tr>
</table>
<p id="_1">Layer name is ...</p>
</body>
</html>
View this example as HTML-CGM (WebCGM-DOM-enabled browsers only.)
EXAMPLE:
The more advanced example in Appendix F shows how to use methods of the WebCGMAppStructure interface from HTML & ECMAScript to perform a regular expression searching based on the contents of APS attributes..
The unique identifier of the Application Structure.
Represents the number of 'name' attribute values present on this Application Structure.
Represents the number of 'linkuri' attribute values present on this Application Structure.
Retrieves an Application Structure attribute value by name. Please refer to the Application Structure Attributes table for more detailed information on retrievable and modifiable Application Structure attributes.
The name of the Application Structure attribute to retrieve.
Adds a new Application Structure attribute. If an attribute with that name is already present in the APS, its value is changed to be that of the value parameter. Please refer to the Application Structure Attributes table for more detailed information on retrievable and modifiable Application Structure attributes.
The name of the Application Structure attribute to create or alter.
Value to set in string form. The value may be a delimited string.
Removes an Application Structure attribute. Please refer to the Application Structure Attributes table for more detailed information on retrievable and modifiable Application Structure attributes.
The name of the Application Structure attribute to remove.
Set a style property by name on the given Application Structure. Please refer to the Style Properties Table for more detailed information on style properties.
The name of the style attribute to modify.
The new value for the given style.
Creates a new WebCGMNodeList object and inserts the current Application Structure node into the list. The list count is 1.
Retrieves the bounding box rectangle of the Graphical Primitive elements within an APS. The bounding box calculation is based on the abstract locus of the primitives within the APS — it is not affected by CGM Primitive Attribute (such as line width) or Control elements, nor by APS Attributes or Style Properties (except geometric transform). The rectangle is defined by two diametrically opposite corner points expressed in NVDC after the application of the Current Transformation Matrix.
The name of the style property to retrieve.
Defines on the APS a new geometric transform that consists of a translate operation. Please refer to "Geometric transform Style Properties" for more detailed information about geometric transforms and the parameters of this method.
The displacement of the translate operation in the x direction, as a number in NVDC.
The displacement of the translate operation in the y direction (NVDC), as a number in NVDC.
How to apply the new transform, {combine | replace}.
Defines on the APS a new geometric transform that consists of a rotate operation. Please refer to "Geometric transform Style Properties" for more detailed information about geometric transforms and the parameters of this method.
The angle of the rotation operation, in degrees, as a number sub-type. The positive angular direction is counterclockwise in NVDC space.
The x coordinate (NVDC) of the center point about which the rotation is defined, as a number in NVDC.
The y coordinate (NVDC) of the center point about which the rotation is defined, as a number in NVDC.
How to apply the new transform, {combine | replace}.
Defines on the APS a new geometric transform that consists of a scale operation. Please refer to "Geometric transform Style Properties" for more detailed information about geometric transforms and the parameters of this method.
The x coordinate (NVDC) of the reference point about which the scaling operation is defined, as a number in NVDC.
The y coordinate (NVDC) of the reference point about which the scaling operation is defined, as a number in NVDC.
How to apply the new transform, {combine | replace}.
Defines on the APS a new geometric transform by specifying the contents of the transform matrix. Please refer to "Geometric transform Style Properties" for more detailed information about geometric transforms and the parameters of this method.
The six unique entries, a-f, of the matrix transform specification ([a b c d e f]), as a list-of-number, computed in NVDC.
How to apply the new transform, {combine | replace}.
Returns current geometric transform information for the APS. Please refer to "Geometric transform Style Properties" for more detailed information about geometric transforms and the parameters of this method.
Whether to return the matrix representing current explicitly specified transform or the Current Transformation Matrix for the node, {specified | ctm}.
Note. When "specified" is the type, the return value reflects any accumulation of explicitly specified transform components due to the "combine" value of the 'replace' parameter on the transform-setting methods.
WebCGMString; The six unique entries, a-f, of the matrix transform specification ([a b c d e f]), as a list-of-number in NVDC. If 'type' is "specified", and there is no explicitly specified transform on the node, then the empty string is returned.
The WebCGMNodeList interface provides the abstraction of an ordered collection of nodes. WebCGMNodeList objects in the WebCGM DOM are live. The index with the WebCGMNodeList starts at 0.
interface WebCGMNodeList {
readonly attribute unsigned long count;
WebCGMNode item(in unsigned long index);
WebCGMNode removeItem ( in unsigned long index )
raises( WebCGMException );
WebCGMNode appendItem ( in WebCGMNode newItem )
raises( WebCGMException );
};
|
EXAMPLE:
This simple example shows how to use a method of the WebCGMNodeList interface from HTML & ECMAScript. In a WebCGM-DOM enabled browser, execution of this HTML-ECMAScript code should count the number of planes in the fleet application structure..
<html>
<head>
<title>Example, NodeList interface</title>
<script type="text/ecmascript">
function getNodeList() {
try {
var webcgm = document.getElementById('ivx1').getWebCGMDocument();
var pic = webcgm.firstPicture;
var mylist = pic.getAppStructureByID("fleet").childNodes;
document.getElementById("_1").firstChild.data = "The fleet contains "+mylist.count+" planes." ;
} catch (e) {
alert(e.description);
}
}
</script>
</head>
<body onload="getNodeList()">
<table border="1" rules="cols">
<tr style="text-align:center;">
<th>Example, WebCGMNodeList interface</th> </tr>
<tr>
<td><object id="ivx1" data="ex_NodeList.cgm"
type="image/cgm;Version=4;ProfileId=WebCGM"
width="480" height="360"></object> </td> </tr>
</table>
<p id="_1">The fleet contains xx planes.</p>
</body>
</html>
View this example as HTML-CGM (WebCGM-DOM-enabled browsers only.)
The number of nodes in the list. The range of valid child
node indices is 0 to count-1 inclusive.
Returns the indexed item in the collection.
Index into the collection.
Removes an existing item from the list.
The index of the item which is to be removed. The first item is number 0.
Inserts a new item at the end of the list. If newItem is already in a list, it is removed from its previous list before it is inserted into this list.
The item which is to be inserted into the list.
The WebCGMAttr interface represents an attribute in a
XML_METADATA_NODE, a PICTURE_NODE or a APP_STRUCTURE_NODE.
Note that WebCGMAttr objects inherit the WebCGMNode interface, but since they are not actually child nodes of the element they describe, the WebCGM DOM does not consider them part of the document tree. Thus, the WebCGMNode attributes parentNode, previousSibling, and nextSibling have a null value for WebCGMAttr objects.
interface WebCGMAttr: WebCGMNode { readonly attribute WebCGMString name; attribute WebCGMString value; readonly attribute WebCGMNode ownerNode; }; |
Returns the name of this attribute. If WebCGMNode.localName is different from the empty string, this attribute is a qualified name.
On retrieval, the value of the attribute is returned as a string, see WebCGMNode.getAppStructureAttr(). On setting, is it equivalent to WebCGMNode.setAppStructureAttr().
WebCGMException; NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
The Element node this attribute is attached to or null if this attribute is not in use.
The WebCGMEventListener interface is the primary method for handling events. Users register their listener on the WebCGMMetafile node with the addEventListener method.
interface WebCGMEventListener {
void handleEvent(in WebCGMEvent evt);
};
|
EXAMPLE:
This simple example shows how to use the addEventListener method of the WebCGMMetafile interface from HTML & ECMAScript. In a WebCGM-DOM enabled browser, execution of this HTML-ECMAScript code should display a picture with two black-framed square figures, and a mouse click anywhere on either of them should result in an alert saying "Event handler installed successfully."
<html>
<head>
<title>Example for WebCGMEventListener</title>
<script type="text/ecmascript">
var cgmDoc;
function InstallEventListener() {
try {
cgmDoc = document.getElementById("ivx1").getWebCGMDocument();
cgmDoc.src = 'ex_WebCGM_Event.cgm';
cgmDoc.addEventListener( "click", handleClick);
}
catch(e) {
alert( "Failed: " + e.description );
}
}
function handleClick(evt) {
alert( "Event handler installed successfully." );
}
</script>
</head>
<body onload="InstallEventListener();">
<table border="1" rules="cols">
<tr style="text-align:center;">
<th>Example, WebCGMEventListener Interface</th> </tr>
<tr>
<td><object id="ivx1" type="image/cgm;Version=4;ProfileId=WebCGM"
width="480" height="360"></object> </td> </tr>
</table>
</body>
</html>
View this example as HTML-CGM (WebCGM-DOM-enabled browsers only.)
This method is called whenever an event occurs of the type for which the WebCGMEventListener interface was registered.
The WebCGMEvent containing contextual information about the event.
WebCGMEventThe WebCGMEvent interface is used to provide contextual information about an event to the handler processing the event.
There exists three levels of interactivity in WebCGM:
This section also describes how a user agent processes the three different levels of interactivity.
When a mouse event occurs, the WebCGM user agent determines the target object of the mouse event. For the purposes of this discussion, "object" means Application Structure (APS). The target object is the topmost object whose interactive region is under the mouse at the time of the event. (Note that the definition of interactive region excludes objects that are fully transparent due to the setting of their graphical attributes.)
An application structure of type 'grnode' or 'layer' cannot be a target of a mouse event. Instead, if the mouse pointer was over a 'grnode' when the event occurred; its closest ancestor object of type 'grobject', 'para' or 'subpara' will be designated as the target element. When an object is not displayed (i.e., 'visibility' attribute is set to off) or made non-interactive (i.e., 'interactivity' attribute is set to off), that object cannot be the target of mouse events.
The event is either initially dispatched to the Metafile, or else not dispatched, depending on the following:
See also the descriptions of grobject, grnode, para or subpara, for related specifics.
The processing order for user interface events is as follows:
Since hyperlinks will in general change the context of a document it is more appropriate to allow explicit handlers to act on an event first and then process the hyperlink. The reverse order cannot guarantee that the script would get executed. Script writers should be made aware that this specification does not cover user agent event facilities such as zooming, panning or context menus. The mechanism to invoke such functionality will likely be different between vendors. Script writers are encouraged to become aware of those differences and thus, write highly interoperable WebCGM scripts.
interface WebCGMEvent {
readonly attribute WebCGMString type;
readonly attribute WebCGMNode target;
readonly attribute unsigned short button;
readonly attribute long numPressed;
readonly attribute float clientX;
readonly attribute float clientY;
readonly attribute boolean ctrlKey;
readonly attribute boolean shiftKey;
readonly attribute boolean altKey;
readonly attribute boolean metaKey;
void preventDefault();
};
|
EXAMPLE:
This simple example shows how to use the attributes of the WebCGMEvent interface from HTML & ECMAScript. In a WebCGM-DOM enabled browser, successful execution of this HTML-ECMAScript code should display a picture with two black-framed square figures. A mouse click anywhere on the left black background should report the X/Y location of the click, and a mouseover of the left ellipse should report the mouseover.
<html>
<head>
<title>Example for WebCGMEvent</title>
<script type="text/ecmascript">
var cgmDoc;
function handleClick(evt) {
try {
if( evt.target.apsId == "grobject_rect_1" ) {
alert( "ClientX = " + evt.clientX + " ClientY = " + evt.clientY );
}
}
catch(e) {
alert( e );
}
}
function handleMOver(evt) {
try {
if( evt.target.apsId == "grobject_circle_1" ) {
alert( "You have mouse-over'd grobject_circle_1" );
}
}
catch(e2) {
alert( e2 );
}
}
function addHandlers() {
try {
cgmDoc = document.getElementById("ivx1").getWebCGMDocument();
cgmDoc.src = 'ex_WebCGM_Event.cgm';
cgmDoc.addEventListener ("click", handleClick);
cgmDoc.addEventListener ("mouseover", handleMOver);
}
catch(e4) {
alert( e4 );
}
}
</script>
</head>
<body onload="addHandlers();">
<table border="1" rules="cols">
<tr style="text-align:center;">
<th>Example, WebCGMEvent Interface</th> </tr>
<tr>
<td><object id="ivx1" type="image/cgm;Version=4;ProfileId=WebCGM"
width="480" height="360"></object> </td> </tr>
</table>
</body>
</html>
View this example as HTML-CGM (WebCGM-DOM-enabled browsers only.)
The name of the event (case-insensitive). The name must be an XML name.
Used to indicate the WebCGMNode (Application Structure) to which the event was originally dispatched.
During mouse events caused by the depression or release of a mouse button, button is used to indicate which mouse button changed state. The values for button range from zero to indicate the left button of the mouse, one to indicate the middle button if present, and two to indicate the right button. For mice configured for left handed use in which the button actions are reversed the values are instead read from right to left.
Indicates the number of times a mouse button has been pressed and released over the same screen location during a user action. The attribute value is 1 when the user begins this action and increments by 1 for each full sequence of pressing and releasing. If the user moves the mouse between the mousedown and mouseup the value will be set to 0, indicating that no click is occurring.
The horizontal coordinate at which the event occurred expressed in Normalized VDC.
The vertical coordinate at which the event occurred expressed in Normalized VDC.
Used to indicate whether the 'ctrl' key was depressed during the firing of the event.
Used to indicate whether the 'shift' key was depressed during the firing of the event.
Used to indicate whether the 'alt' key was depressed during the firing of the event. On some platforms this key may map to an alternative key name.
Used to indicate whether the 'meta' key was depressed during the firing of the event. On some platforms this key may map to an alternative key name.
Calling preventDefault has the effect of canceling the event. Any default action associated with the event will not occur.
WebCGM supports the following types of events:
click The click event occurs when the pointing device button is clicked. A click is defined as a mousedown and mouseup over the same screen location. The sequence of these events is: mousedown, mouseup, click. If multiple clicks occur at the same screen location, the sequence repeats with the detail attribute incrementing with each repetition. The Application Structure (if any) which was under the mouse pointer when clicked is populated in the WebCGMEvent.target property.
mousedown The mousedown event occurs when the pointing device button is pressed. The Application Structure (if any) which was under the mouse pointer when it was pressed down is populated in the WebCGMEvent.target property.
mouseup The mouseup event occurs when the pointing device button is released. The Application Structure (if any) which was under the mouse pointer when it was released is populated in the WebCGMEvent.target property.
mouseover The mouseover event occurs when the pointing device is moved onto an Application Structure. The Application Structure that the mouse pointer moved over is populated in the WebCGMEvent.target property.
mouseout The mouseout event occurs when the pointing device is moved away from an Application Structure. The Application Structure that the mouse pointer moved away from is populated in the WebCGMEvent.target property.
load The load event occurs when the WebCGM DOM implementation finishes loading all content within a WebCGM metafile.
unload The unload event occurs when the WebCGM DOM implementation removes a WebCGM metafile from a window or frame.