The imagemap element supports the basic functionality of the HTML "client-side" image map markup. Imagemap allows you to designate a linkable area or region over an image, allowing a link in that region to display another topic.
An HTML client-side image map binds an image to the navigation structure (the "map") by means of an ID association from the map to the image. In contrast, the DITA version of imagemap markup simply includes the target image as the first required element in the markup, followed by a sequence of area elements that represent the links associated with the contained image.
An imagemap structure can be output either to a standard HTML image map or to alternative forms of navigation (such as table-based image maps). When output as PDF, the minimal form would be to represent at least the image; advanced PDF output processors should be able to provide equivalent region-oriented hyperlinks.
The xref content contains the intended alternative text or hover text for the map area.
Contains
| Doctype | Content model |
|---|---|
| topic, map, concept, ditabase, glossary, glossentry, glossgroup, reference, task, bookmap, classifyMap, subjectScheme, machineryTask, learningAssessment, learningBookmap, learningContent, learningMap, learningOverview, learningPlan, learningSummary | ( (image) then (area) (one or more) ) |
Contained by
Example
<imagemap> <image href="imagemapworld.jpg"> <alt>Map of the world showing 5 areas</alt> </image> <area><shape>rect</shape><coords>2,0,53,59</coords> <xref href="d1-s1.dita">Section 1</xref> </area> <area><shape>rect</shape><coords>54,1,117,60</coords> <xref href="d1-s2.dita"></xref> </area> <area><shape>rect</shape><coords>54,62,114,116</coords> <xref href="#inline" type="topic"></xref> </area> <area><shape>circle</shape><coords>120,154,29</coords> <xref format="html" href="test.html"></xref> </area> <area><shape>poly</shape> <coords>246,39,200,35,173,52,177,86,215,90,245,84,254,65</coords> <xref format="pdf" href="test.pdf"></xref> </area> </imagemap>
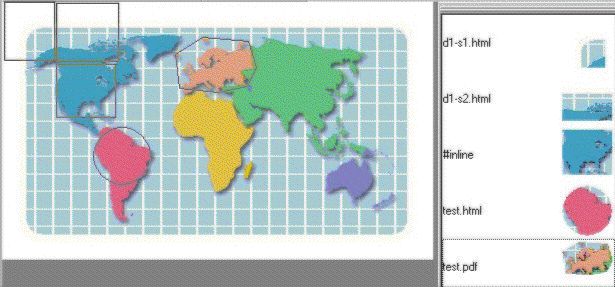
The areas defined correspond to
this graphic image with the areas visible:
The values for use in the shape and coords elements must follow the guidelines defined for image maps in HTML 4.1, Client-side image maps: the MAP and AREA elements
Attributes
| Name | Description | Data Type | Default Value | Required? |
|---|---|---|---|---|
| spectitle | The specialized title attribute allows architects of specialized types to define a fixed or default title for a specialized element. Not intended for direct use by authors. | CDATA | #IMPLIED | No |
| display-atts attribute group (scale, frame, expanse) | A set of related attributes, described in display-atts attribute group | |||
| univ-atts attribute group (includes select-atts, id-atts, and localization-atts groups) | A set of related attributes, described in univ-atts attribute group | |||
| global-atts attribute group (xtrf, xtrc) | A set of related attributes, described in global-atts attribute group | |||
| class, outputclass | Common attributes described in Other common DITA attributes |